반응형

안녕하세요! 벌써 트리플 개선 프로젝트의 3주차 회고를 맞이했네요 :)
3주 차에 접어들면서 발표용 PPT 무한 수정과 솔루션 장표 완성에 몰두하고 있습니다.
평소 요리하는 걸 좋아하지만, 요즘은 밥 먹고 치우는 시간도 아깝고 요리할 에너지도 부족해서
모든 끼니를 거의 쿠팡이츠로 해결했네요...🥹
이번에는 10~14일 차 동안의 데일리 회고를 정리해봤어요!
DAY10 :: 와이어프레임 단계인데요..선생님 저도 모르겠어요 .. 이 화면이 어딘지


1. 오늘의 목표 및 진행 상황 |
와이어프레임 수정 프로토타입 진행 ✅ 진행률 100% |
2. 성공적인 부분
|
솔루션 별 와이어프레임 분업화해서 다양한 화면을 만들어봤다. |
3. 어려웠던 부분
|
AI로부터 일정을 추천받고, 픽스된 일정을 편집한 뒤 찜한 예산을 추가하는 과정에서 ‘추가’와 ‘편집’ 화면이 각각 따로 나와야 하고, 해당 일정에 제대로 반영되어야 했는데 흐름이 자꾸 꼬이면서 이 화면의 목적이 뭔지 혼란스러워졌다. 멘토링 시간에 쌤이 "여기 어떤 화면이에요?"라고 물어보셨을 때, 나도 "저도 잘 모르겠어요ㅋㅋㅋㅋ"라고 대답했다. |
4. 배운 점
|
화면을 구상할 때, 현재 화면의 목적과 기능이 명확하지 않으면 전체 플로우가 쉽게 꼬일 수 있다는 걸 느꼈다. |
5. 개선할 점 및 내일의 계획 |
|
6. 기타 개인적인 감정 및 컨디션 체크 |
멘토링까지 마치고 나면 진짜 몽롱하다... 🥲 오늘은 푹 쉬자! |
DAY11 :: 빠듯했던 UT준비와 솔루션 장표 시각화

1. 오늘의 목표 및 진행 상황 |
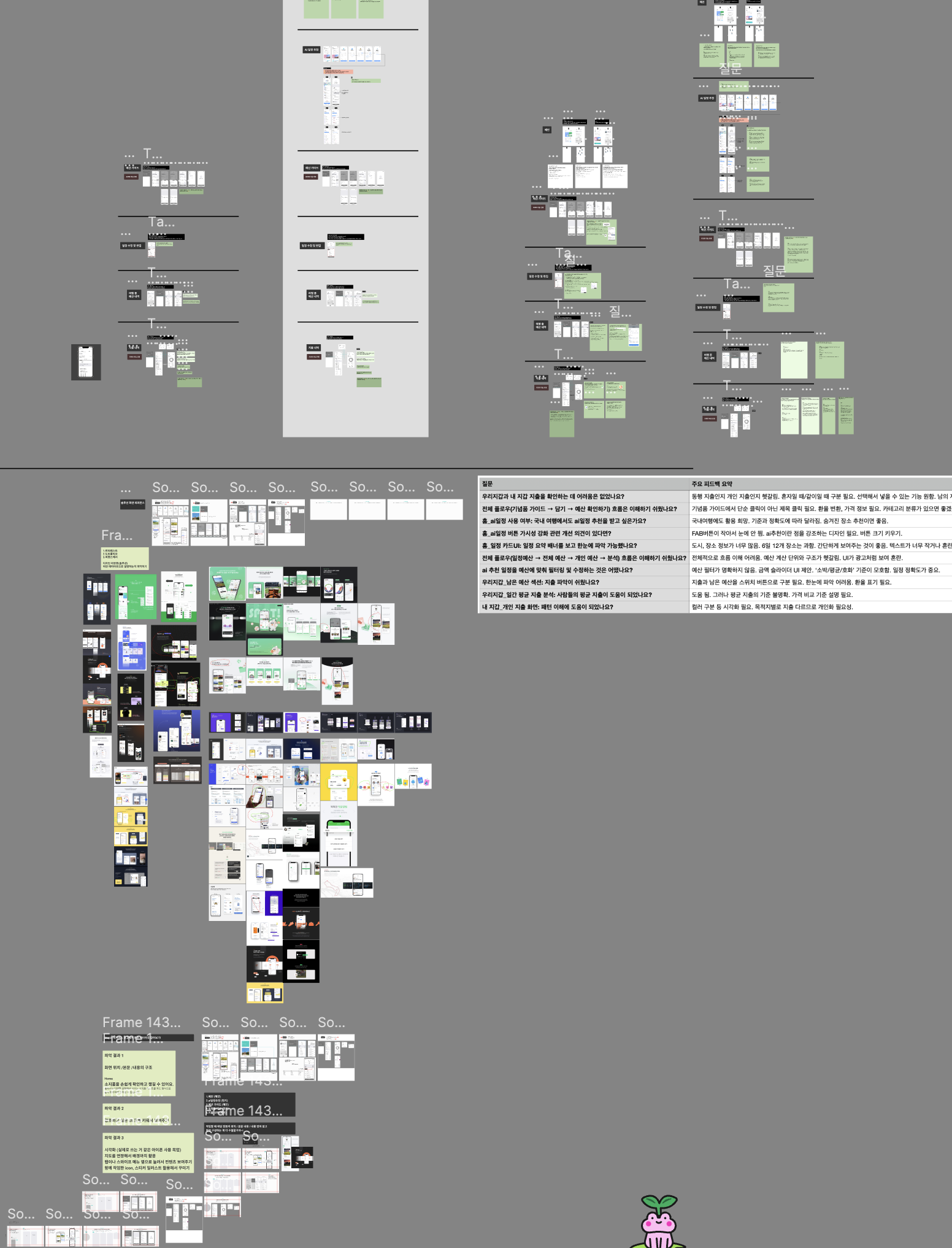
1. UT 시나리오 작성 2. UT 진행 3. UT 피드백 정리 4. 솔루션 화면 초안 제작 + Affinity Diagram 장표 수정 + IDI 장표 수정 ✅ 진행률 100% |
2. 성공적인 부분
|
UT 일정이 기존 프로젝트 계획보다 이틀 정도 밀리면서, 두 명은 UT 진행을 맡고 나와 다른 팀원은 솔루션 화면 초안을 제작했다. 분업화를 잘한 덕분에 각자 맡은 일을 무리 없이 마칠 수 있었다. |
3. 어려웠던 부분
|
오늘은 크게 어려운 점은 없었다. (사실 어제 받은 와이어프레임 피드백을 아직 수정하지 않아서...^^) 수업이 끝난 후 Affinity Diagram 장표를 수정하려 했는데, 인사이트를 다시 정리하는 과정에서 고민이 많았다. IDI 장표에서는 실제 질문지를 화면에 넣었는데, 발표할 때 다른 수강생이나 면접관이 봤을 때 “이 질문은 왜 넣었지?”라는 의문이 생길 수 있을 것 같아 내용을 추리고 흐름에 맞게 정리하는 데 꽤 시간이 걸렸다. |
4. 배운 점
|
다른 조 팀원이 UT를 요청하면서 "Maze?"라는 툴을 사용했는데, 정말 잘 되어 있었다. 왼쪽에는 시나리오, 오른쪽에는 프로토타입이 나와 있어서 질문지를 까먹지 않고 테스트를 진행할 수 있었다. UT를 마치고 나서야 이 툴을 알게 되어 아쉬웠고, 다음에 UT를 진행할 기회가 있다면 꼭 활용해보고 싶다. |
5. 개선할 점 및 내일의 계획 |
|
6. 기타 개인적인 감정 및 컨디션 체크 |
하루 종일 모니터 앞에 앉아 있으니까 어깨가 너무 아프다.. |
DAY12 :: 멈추지마, 어려워도 계속 가는거야!!!




1. 오늘의 목표 및 진행 상황 |
UT개선점 파악 프로토타입 제작 솔루션 1, 2장표 작업 ✅ 진행률 100% |
2. 성공적인 부분
|
어제 진행한 UT 피드백을 함께 확인하고, 개선이 가장 필요한 화면을 선정해 UT 장표에 시각화해서 정리했다. 8명의 UT를 진행하면서 공통된 개선점이 도출되어 해결해야 할 문제를 명확히 파악할 수 있었고, hi-fi 와이어프레임 수정 시에도 개선 포인트를 기준으로 반영하니 큰 어려움 없이 수정할 수 있었다. |
3. 어려웠던 부분
|
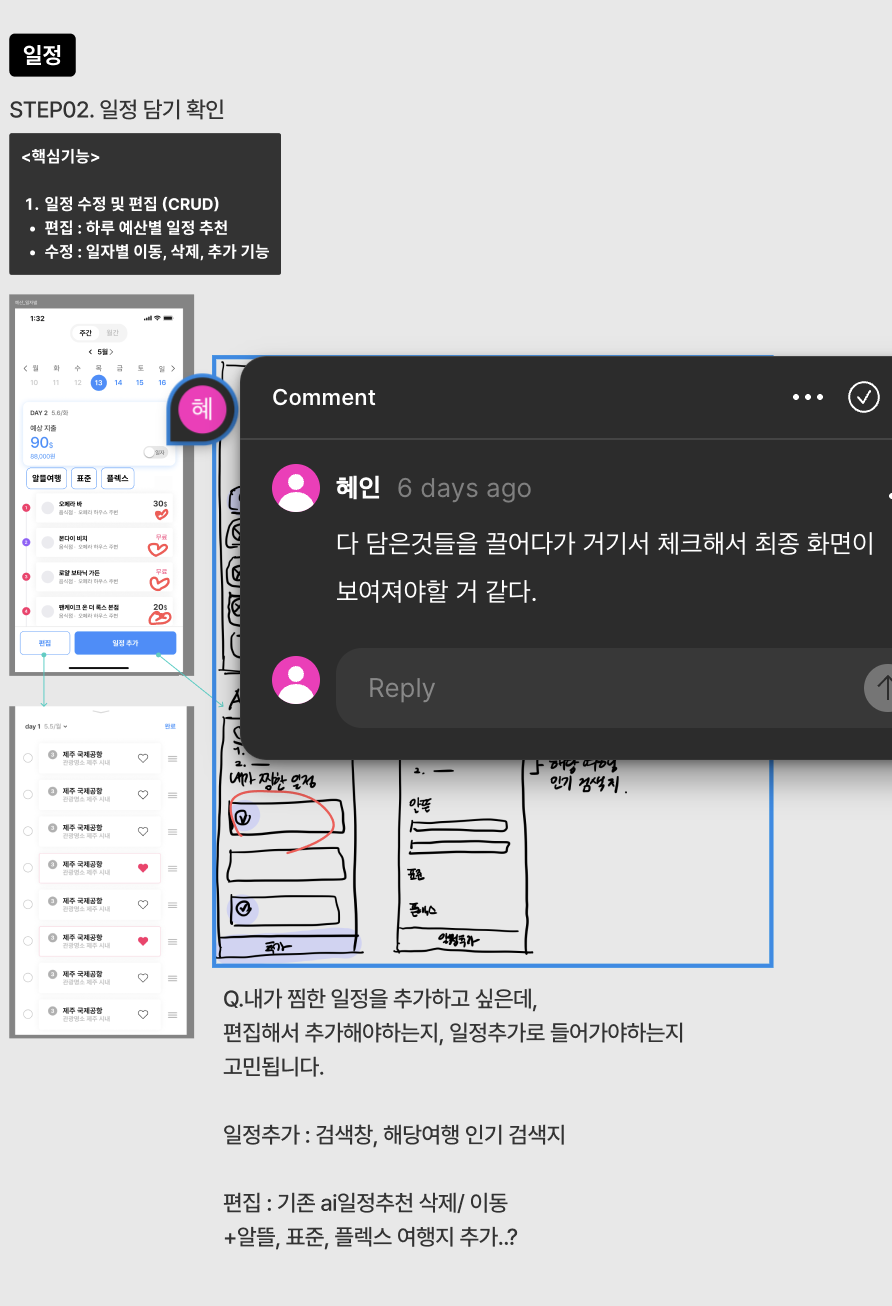
코치님께 AI 일정 추천 > 일정 담기 확인 > 일정 편집 화면을 보여드렸는데, 탭을 기준으로 일정이 바뀌는 흐름이 어색하다고 피드백을 주셨다. 특히 일정이 담기는 화면과, 담긴 일정을 편집하는 화면은 분리되어야 한다고 하셨다. 이미 일정에 담긴 상태에서 탭을 눌러 일정을 바꾸는 건 흐름상 어색하고, 찜(하트)한 일정들이 마치 장바구니처럼 따로 담겨 있다가 체크 후 수정/편집할 수 있는 화면으로 연결되는 방식이 더 자연스러울 거라고 말씀해주셨다. 아직도 일정별 화면 흐름을 해결하지 못했다… 언제쯤 해결될까요?ㅋㅋㅋㅋㅋ 멘토링 시간엔 "초반에는 진도가 빨라 보였는데, 아직 와이어프레임 단계인 것 같아 걱정된다"는 말도 들었다. 다른 팀은 벌써 GUI까지 제작한 곳도 있어서 갑자기 마음이 조급해졌다… 뽀앵🥲 |
4. 배운 점
|
솔루션 장표에서는 모든 화면을 다 보여줄 필요는 없으니, 보여주는 화면만큼은 퀄리티를 최대한 끌어올리는 게 중요하다고 느꼈다. |
5. 개선할 점 및 내일의 계획 |
|
6. 기타 개인적인 감정 및 컨디션 체크 |
딱 피곤한 시간에 팀원이 ‘피그팔’ 기능을 발견해서 다들 캐릭터 꾸미기에 빠졌다ㅋㅋㅋㅋ 근데 더 귀여운 건, 캐릭터 이름까지 찰떡이라 귀여움이 두 배였다는 거 >,< |
DAY13 :: 끝없는 발표 ppt와 솔루션 화면 제작

1. 오늘의 목표 및 진행 상황 |
voc & Research 장표 완성 Solution3 (예산가이드) 장표 완성 Affinity Diagram 장표 완성 ✅ 진행률 100% |
2. 성공적인 부분
|
오늘 저녁12시까지 작업하니 내가 작업할 할당량을 모두 채웠다. |
3. 어려웠던 부분
|
솔루션 화면을 시각화하는 게 항상 어렵다. 배치는 깔끔하게 할 수 있지만, 요소를 어떻게 강조할지에 대한 스킬이 부족해서 화면이 다소 밋밋하게 보이는 것 같다. 이 부분은 내일 코치님께 꼭 여쭤봐야겠다. |
4. 배운 점
|
이전에 다양한 솔루션 화면 레퍼런스를 봤던 덕분에 소제목을 쓰는 방식, 선의 디자인 차이(플로우 선 / 설명선 등)를 우리 팀 솔루션 화면에 적용할 수 있었다. |
5. 개선할 점 및 내일의 계획 |
이제 정말 최종 발표까지 며칠 남지 않았다! 아직 Solution 5 화면은 완성하지 못했는데, 내일은 진짜 열심히 불태워야겠다🔥 |
6. 기타 개인적인 감정 및 컨디션 체크 |
씻고 누우면 바로 기절할 것 같다… 🫠 |
DAY14 :: 솔루션 장표 작업

1. 오늘의 목표 및 진행 상황 |
간지 레퍼런스 찾기 어제 작업 피드백 반영 Solution5 지출 내역 화면 작업 UT장표 마무리 ✅ 진행률 80% |
2. 성공적인 부분
|
팀원들과 남은 장표를 함께 확인하며, 최대한 마무리하는 방향으로 작업을 진행했다. 다행인 점은, UI 화면을 만들기 전에 솔루션별 핵심 문구와 설명을 미리 정리해두어서 작업 시간을 많이 단축할 수 있었다. 또한 발표용 PPT를 구성할 때, 미리 다양한 레퍼런스 이미지를 참고해둔 덕분에 레이아웃 배치에 큰 고민 없이 내용 구성에 집중할 수 있었다. |
3. 어려웠던 부분
|
솔루션 5 지출 내역 화면에서 ‘내 지갑’과 ‘우리 지갑(동행)’ 화면이 너무 비슷하게 보여서 두 화면을 어떻게 차별화해 보여줄지 고민이 많았다. 또한 UT 장표에서는 개선점이 많았던 화면 위주로 시각화를 하려다 보니 어떤 요소를 강조할지 정리하는 데 시간이 많이 들었다. |
4. 배운 점
|
레이아웃과 시각화 관련 피드백을 코치님께 받을 때, 혼자 고민한 부분을 기반으로 피드백을 받으니 시너지가 훨씬 컸다. 그래서 앞으로는 내 기준에서 80~100%까지 마무리한 후 피드백을 받으면 화면 구성이나 내용이 훨씬 탄탄해지고, 더 논리적인 흐름으로 완성할 수 있다는 걸 느꼈다.
|
5. 개선할 점 및 내일의 계획 |
내일 계획은 무적권 완성. |
6. 기타 개인적인 감정 및 컨디션 체크 |
감정, 컨디션 암오케. |
728x90
반응형
'오즈코딩스쿨' 카테고리의 다른 글
| [오즈코딩스쿨] 스타벅스 개선 프로젝트_1주차 회고 (4) | 2025.04.18 |
|---|---|
| [오즈코딩스쿨] 트리플 개선 프로젝트_마지막 회고 (3) | 2025.04.14 |
| [오즈코딩스쿨] 트리플 개선 프로젝트 회고_2주차 (2) | 2025.03.29 |
| [오즈코딩스쿨] 트리플 개선 프로젝트 회고_1주차 (feat.무적3조와 함께) (4) | 2025.03.23 |
| [오즈코딩스쿨] 프로덕트 디자이너 올인원 캠프 후기 (6) | 2025.02.18 |